1 Respuesta rapida con bordes circulares - PhpBB3 Miér Ene 25, 2012 6:20 am
Respuesta rapida con bordes circulares - PhpBB3 Miér Ene 25, 2012 6:20 am
Silker

¡Hola foreros!
En este tutorial, les enseñaré a editar el bloque de respuesta rápida, de esto hablo los bordes, el fondo del mismo y el tamaño.
Vamos a:
Panel de administración > Visualización > Colores > CSS Stylesheet
Lo que esta en indigo es el color del cuadro de texto. Lo azul es el tamaño en pixeles del borde del cuadro de texto. Lo rojo es el color del borde del cuadro de texto.
No recomiendo editar lo demás.
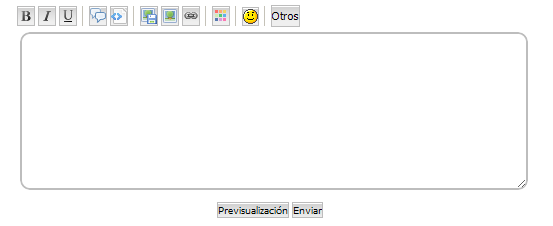
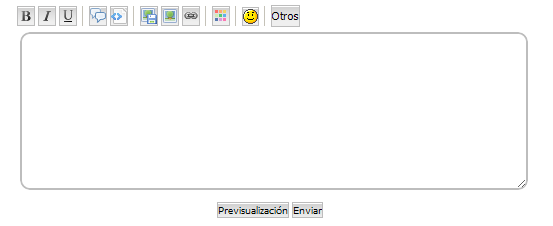
Resultado:

Fuente: Tutorial FDF
Saludos, Silker
En este tutorial, les enseñaré a editar el bloque de respuesta rápida, de esto hablo los bordes, el fondo del mismo y el tamaño.
Vamos a:
Panel de administración > Visualización > Colores > CSS Stylesheet
form#quick_reply #textarea_content textarea#text_editor_textarea {
background: #FFFFFF;
border: 2px solid #bdbdbd;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;}
textarea:focus,input:focus {outline: none;}
Lo que esta en indigo es el color del cuadro de texto. Lo azul es el tamaño en pixeles del borde del cuadro de texto. Lo rojo es el color del borde del cuadro de texto.
No recomiendo editar lo demás.
Resultado:

Fuente: Tutorial FDF
Saludos, Silker
Última edición por Silker el Jue Ene 26, 2012 1:50 am, editado 1 vez





















 Mensajes :
Mensajes :  Monedas :
Monedas : 



