1 Clase 3 - Atributos y su aplicación en tablas Miér Ene 18, 2012 10:46 pm
Clase 3 - Atributos y su aplicación en tablas Miér Ene 18, 2012 10:46 pm
Tito

Curso WEBD: HTML – Clase 3
 Hola! Continuaremos con el mismo código de la clase anterior, agregándole atributos a nuestras etiquetas.
Hola! Continuaremos con el mismo código de la clase anterior, agregándole atributos a nuestras etiquetas.
- Abrimos nuestro documento en Notepad++
Nuestra página no tiene un formato agradable, son solo textos en un fondo celeste.
Vamos a hacer lo mismo que he hecho con el body:
Los atributos le asignan un formato a nuestras etiquetas para hacerlas más agradables, dándole color, tamaño, etc.
La estructura de un atributo es Nombre=”Valor” y se coloca dentro de una etiqueta:
<body bgcolor="#a5cbfa">
Listado de atributos: clic aquí
Ahora que sabemos lo que es un atributo, creamos una tabla y le asignamos un fondo y un borde:
Las tablas se definen con las etiquetas <table></table>
Dentro de esta etiqueta se colocarán filas y columnas.
- <tr></tr> son las filas
- <td></td> son las columnas
De este modo, si tenemos una tabla de este tipo:
Tendremos una tabla de dos columnas y una fila, así:
Ahora vamos a cambiar la palabra “Contenido” por lo que ya hemos escrito en nuestro documento.
Me refiero a:
- <p align="center">Creando una página HTML</p>
- <h3>Título más Pequeño</h3>
<p><i>Este es un </i><b>segundo párrafo.</b></p>
Tendremos como resultado:
Si guardamos y visualizamos el documento, veremos algo así:
 Sigue siendo una página muy aburrida, no? Vamos a agregarle unos atributos:
Sigue siendo una página muy aburrida, no? Vamos a agregarle unos atributos:
Colocamos dentro de la etiqueta <TABLE>:
- width="700" Este atributo hace que la tabla tenga 700 píxeles de ancho.
- bgcolor="#fff" Este atributo le asigna un color de fondo blanco (#fff) a la tabla
- height="400" El height es el alto, nuestra tabla tendrá 400px de alto.
- border="1" El atributo Border asigna un borde a la tabla.
- align="center" Para alinear la tabla al centro.
Resultado:
Codigo Final:

Eso es todo! damos por finalizada la tercera clase de html!
Saludos!

- Abrimos nuestro documento en Notepad++
- Código:
<html>
<head>
<title>Mi primer página HTML</title>
</head>
<body bgcolor="#a5cbfa">
<h1>WebDesign Curso</h1> <br>
<p align="center">Creando una página HTML</p>
<h3>Título más Pequeño</h3>
<p><i>Este es un </i><b>segundo párrafo.</b></p>
</body>
</html>
Nuestra página no tiene un formato agradable, son solo textos en un fondo celeste.
Vamos a hacer lo mismo que he hecho con el body:
<body bgcolor="#a5cbfa">
Como pueden ver, nuestra etiqueta tiene junto a ella bgcolor="#a5cbfa". Esto es un atributo.Los atributos le asignan un formato a nuestras etiquetas para hacerlas más agradables, dándole color, tamaño, etc.
La estructura de un atributo es Nombre=”Valor” y se coloca dentro de una etiqueta:
<body bgcolor="#a5cbfa">
Listado de atributos: clic aquí
Ahora que sabemos lo que es un atributo, creamos una tabla y le asignamos un fondo y un borde:
Las tablas se definen con las etiquetas <table></table>
Dentro de esta etiqueta se colocarán filas y columnas.
- <tr></tr> son las filas
- <td></td> son las columnas
De este modo, si tenemos una tabla de este tipo:
- Código:
<table>
<tr>
<td>Contenido</td>
<td>Contenido</td>
</tr>
</table>
Tendremos una tabla de dos columnas y una fila, así:
| Contenido | Contenido |
Ahora vamos a cambiar la palabra “Contenido” por lo que ya hemos escrito en nuestro documento.
Me refiero a:
- <p align="center">Creando una página HTML</p>
- <h3>Título más Pequeño</h3>
<p><i>Este es un </i><b>segundo párrafo.</b></p>
Tendremos como resultado:
- Código:
<table>
<tr>
<td><p align="center">Creando una página HTML</p></td>
<td><h3>Título más Pequeño</h3><p><i>Este es un </i><b>segundo párrafo.</b></p></td>
</tr>
</table>
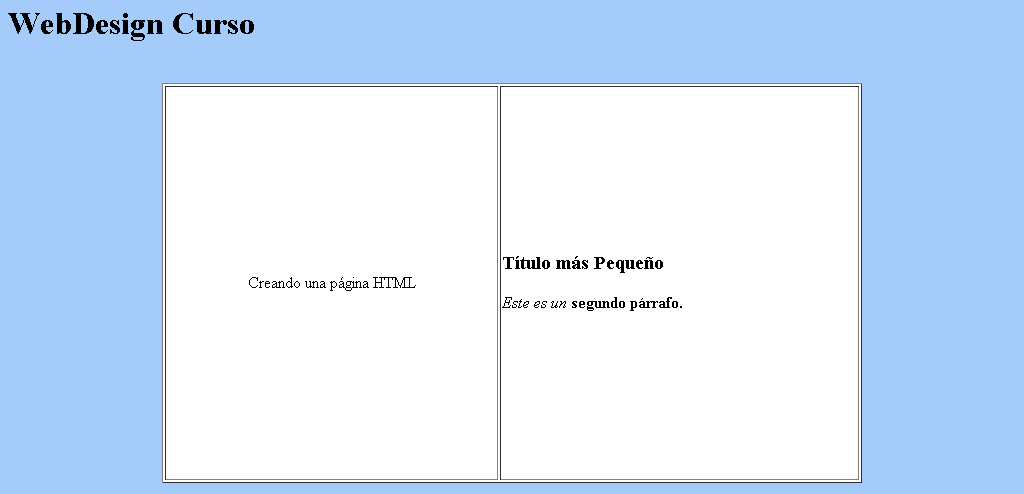
Si guardamos y visualizamos el documento, veremos algo así:

Colocamos dentro de la etiqueta <TABLE>:
- width="700" Este atributo hace que la tabla tenga 700 píxeles de ancho.
- bgcolor="#fff" Este atributo le asigna un color de fondo blanco (#fff) a la tabla
- height="400" El height es el alto, nuestra tabla tendrá 400px de alto.
- border="1" El atributo Border asigna un borde a la tabla.
- align="center" Para alinear la tabla al centro.
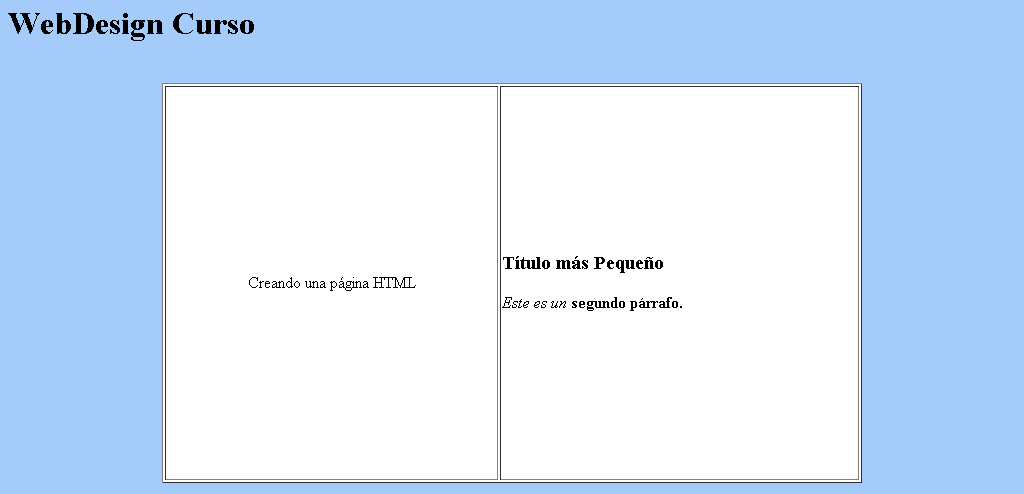
Resultado:
- Código:
<table width="700" bgcolor="#fff" height="400" border="1" align="center">
Codigo Final:
- Código:
<html>
<head>
<title>Mi primer página HTML</title>
</head>
<body bgcolor="#a5cbfa">
<h1>WebDesign Curso</h1> <br>
<table width="700" bgcolor="#fff" height="400" border="1" align="center">
<tr>
<td><p align="center">Creando una página HTML</p></td>
<td>
<h3>Título más Pequeño</h3>
<p><i>Este es un </i><b>segundo párrafo.</b></p>
</td>
</tr>
</table>
</body>
</html>

Eso es todo! damos por finalizada la tercera clase de html!
Saludos!






















 Mensajes :
Mensajes :  Monedas :
Monedas :