1 Clase 2 - Comenzando nuestra pagina web Miér Ene 18, 2012 9:39 pm
Clase 2 - Comenzando nuestra pagina web Miér Ene 18, 2012 9:39 pm
Tito

Curso WEBD: HTML – Clase 2
 Hola! Bienvenidos a esta segunda clase de HTML. Recomiendo leer el post anterior donde explico lo fundamental del HTML.
Hola! Bienvenidos a esta segunda clase de HTML. Recomiendo leer el post anterior donde explico lo fundamental del HTML.
En el curso de HTML pueden practicar usando el Bloc de Notas pero es mejor comenzar con el Notepad ++ ya que colorea los códigos.
Comencemos:
- Abrimos un nuevo documento en Notepad++
- Colocaremos el siguiente código:
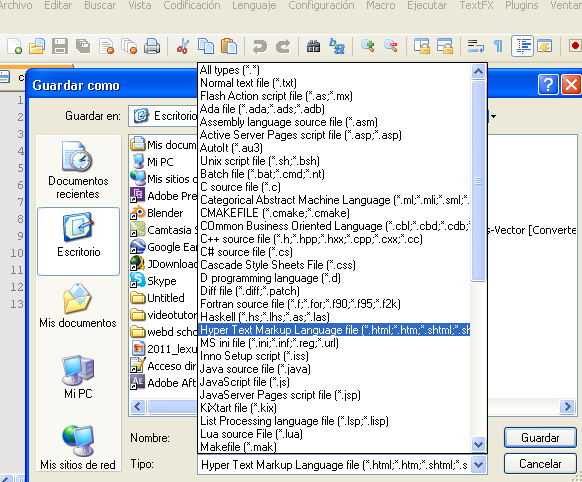
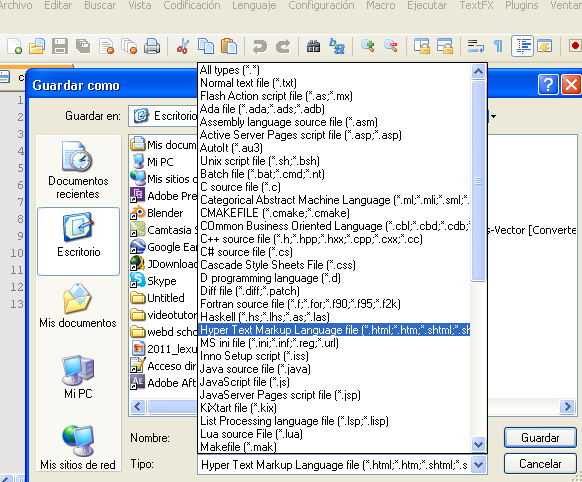
 - Luego vamos a donde guardamos el documento y lo abrimos:
- Luego vamos a donde guardamos el documento y lo abrimos:

Ahora podemos visualizar nuestra primera página HTML. También se darán cuenta que todo lo que escribimos dentro de <BODY> es lo que se ve en la página web.
Explicación de las principales etiquetas:
En la clase anterior expliqué la función de la etiqueta HTML – BODY – HEAD (recomiendo volver a leer el tema anterior si es que no te acuerdas)
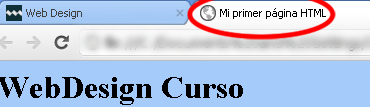
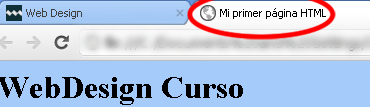
- Dentro del HEAD podemos ver: <title>Mi primer página HTML</title>
La etiqueta TITLE tiene la función de asignarle un título a nuestro documento:
 Como no es parte de la estructura de nuestra página, se coloca en el <HEAD>
Como no es parte de la estructura de nuestra página, se coloca en el <HEAD>
- Dentro del BODY:
Les recuerdo que pueden seguir practicando, agregando más etiquetas a este mismo documento.
Listado de etiquetas HTML

En el curso de HTML pueden practicar usando el Bloc de Notas pero es mejor comenzar con el Notepad ++ ya que colorea los códigos.
Comencemos:
- Abrimos un nuevo documento en Notepad++
- Colocaremos el siguiente código:
- Código:
<html>
<head>
<title>Mi primer página HTML</title>
</head>
<body bgcolor="#a5cbfa">
<h1>WebDesign Curso</h1> <br>
<p align="center">Creando una página HTML</p>
<h3>Título más Pequeño</h3>
<p><i>Este es un </i><b>segundo párrafo.</b></p>
</body>
</html>


Ahora podemos visualizar nuestra primera página HTML. También se darán cuenta que todo lo que escribimos dentro de <BODY> es lo que se ve en la página web.
Explicación de las principales etiquetas:
En la clase anterior expliqué la función de la etiqueta HTML – BODY – HEAD (recomiendo volver a leer el tema anterior si es que no te acuerdas)
- Dentro del HEAD podemos ver: <title>Mi primer página HTML</title>
La etiqueta TITLE tiene la función de asignarle un título a nuestro documento:

- Dentro del BODY:
- <h1>WebDesign Curso</h1>: Cumple la función de Encabezado o Título, al igual que
“<h3>Título más Pequeño</h3>“. A pesar que las dos son las mismas etiquetas, tienen un distinto tamaño y esto se debe al número que acompaña a la H. Estos numeros pueden ser del 1 al 6, siendo el 1 un encabezado grande y el 6 el más chico. - <p> Creando una página HTML</p> : la P significa Párrafo. Todo lo que esté dentro de estas etiquetas será un párrafo, el cual podrá tener cierto formato aplicándole atributos como ALIGN=”CENTER” pero esto lo veremos más adelante.
- <i>Este es un </i><b>segundo párrafo.</b>: Estas son, tal vez, etiquetas más conocidas. Son las que utilizamos diariamente en el foro, usando BBCODE. Tienen exactamente la misma función:
<b></b> = Texto en Negrita
<i></i> = Texto en Itálica
<u></u> = Texto Subrayado
<s></s> = Texto Tachado.
Les recuerdo que pueden seguir practicando, agregando más etiquetas a este mismo documento.
Listado de etiquetas HTML





















 Mensajes :
Mensajes :  Monedas :
Monedas : 






