1 TODAS: Menu FACryst, version mejorada del menu foroactivo Sáb Abr 06, 2013 9:34 pm
TODAS: Menu FACryst, version mejorada del menu foroactivo Sáb Abr 06, 2013 9:34 pm
yuninho


Recuerdo del primer mensaje :
Descripcion:
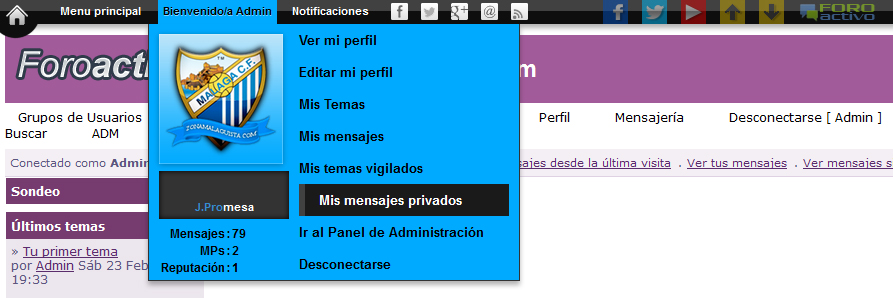
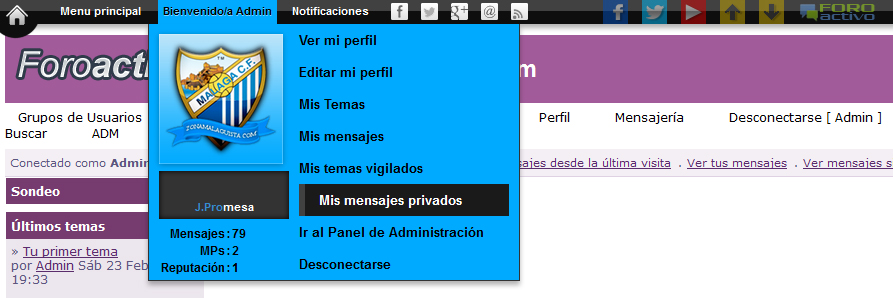
Menu FACryst es una version modificada del Menu Foroactivo, con mejoras de efectos y con mas opciones.
Es una version beta, por lo cual puede haber fallos, los cuales agradecemos que nos los comenteis!
Capturas:



Postea para ver demo!
Codigo CSS (Error de compatibilidad Firefox/Chrome corregido)
Postea para ver!
1. Pegamos el codigo en PA > VISUALIZACION > COLORES > CSS
* Para cambiar el color de fondo de las listas, es decir todas las partes azules del menu, por otro color, pegamos el css en un TXT, damos a la pestaña EDICION y pulsamos en REEMPLAZAR.
Pegamos el codigo HTML por defecto
00aaff
y añadimos el nuevo color, por ejemplo
FF0000
Pulsamos en reemplazar todo y tendremos el nuevo color en el css
Colores html http://html-color-codes.info/
-------------------------------------------------------
Copiamos en un txt los tres siguientes codigos HTML seguidos
Codigo HTML: Menu principal (explicacion del submenu en el segundo post de este mismo tema)
Postea para ver!

Codigo HTML: Boton indice
Postea para ver!

Codigo HTML: Botones redes sociales, ir arriba y abajo, boton foroactivo
Postea para ver!

1. Para finalizar, tras haber editado el codigo html en el txt, lo copiamos y lo convertimos a JS en este convertidor.
Postea para ver!
2. Vamos a Modulos > Gestión de los códigos Javascript > Crear un nuevo Javascript > Marcamos para todas las paginas > pegamos nuestro codigo JS.
Gracias a todos!. Pronto mas y mejor. Yuninho para webdesignforo.
Codigo creado por Yuninho exclusivamente para webdesignforo. Codigo de libre distribucion siempre que añadan fuente y creador. Libre para su modificacion.
Descripcion:
Menu FACryst es una version modificada del Menu Foroactivo, con mejoras de efectos y con mas opciones.
Es una version beta, por lo cual puede haber fallos, los cuales agradecemos que nos los comenteis!
Capturas:



Postea para ver demo!
Codigo CSS (Error de compatibilidad Firefox/Chrome corregido)
Postea para ver!
1. Pegamos el codigo en PA > VISUALIZACION > COLORES > CSS
* Para cambiar el color de fondo de las listas, es decir todas las partes azules del menu, por otro color, pegamos el css en un TXT, damos a la pestaña EDICION y pulsamos en REEMPLAZAR.
Pegamos el codigo HTML por defecto
00aaff
y añadimos el nuevo color, por ejemplo
FF0000
Pulsamos en reemplazar todo y tendremos el nuevo color en el css
Colores html http://html-color-codes.info/
-------------------------------------------------------
Copiamos en un txt los tres siguientes codigos HTML seguidos
Codigo HTML: Menu principal (explicacion del submenu en el segundo post de este mismo tema)
Postea para ver!

Codigo HTML: Boton indice
Postea para ver!

Codigo HTML: Botones redes sociales, ir arriba y abajo, boton foroactivo
Postea para ver!

1. Para finalizar, tras haber editado el codigo html en el txt, lo copiamos y lo convertimos a JS en este convertidor.
Postea para ver!
2. Vamos a Modulos > Gestión de los códigos Javascript > Crear un nuevo Javascript > Marcamos para todas las paginas > pegamos nuestro codigo JS.
Gracias a todos!. Pronto mas y mejor. Yuninho para webdesignforo.

Última edición por yuninho el Dom Abr 07, 2013 10:50 am, editado 4 veces





















 Mensajes :
Mensajes :  Monedas :
Monedas : 