1 Darle Borde A mi Foro Sáb Ene 12, 2013 9:22 pm
Darle Borde A mi Foro Sáb Ene 12, 2013 9:22 pm
Javi1


Hola pues no puedo Darle Borde a La parte de Arriba y Abajo de mi foro..
Me Dirian Como ..
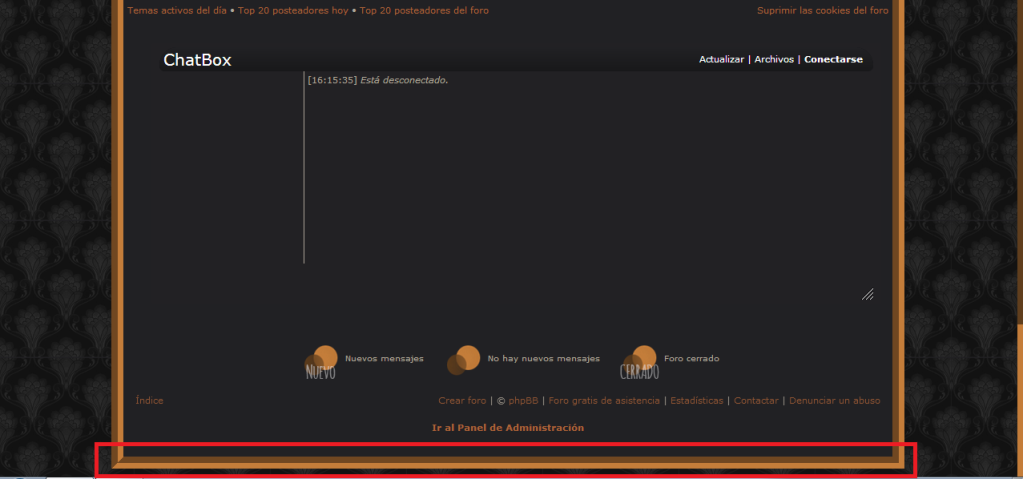
Img..


Detalles + : Quiero Bordear la parte de arriba y abajo .. donde esta marcado con el cuadro ROJO .. Si se puede bordearlo con el mismo color del borde del foro
Me Dirian Como ..
Img..


Detalles + : Quiero Bordear la parte de arriba y abajo .. donde esta marcado con el cuadro ROJO .. Si se puede bordearlo con el mismo color del borde del foro






















 Mensajes :
Mensajes :  Monedas :
Monedas : 
 mucho mas que el bordeado XD
mucho mas que el bordeado XD