1 (todas) Efecto hover en imagen descripcion del subforo Jue Sep 27, 2012 7:59 pm
(todas) Efecto hover en imagen descripcion del subforo Jue Sep 27, 2012 7:59 pm
yuninho


Este tutorial funciona para todas las versiones de foroactivo y es libre de compartir / modificar
Con este codigo lograremos darle un bonito efecto hover deslizante a las imagenes de la descripcion de los subforos. (Este efecto funciona en Firefox y Chrome, para IE no funciona).
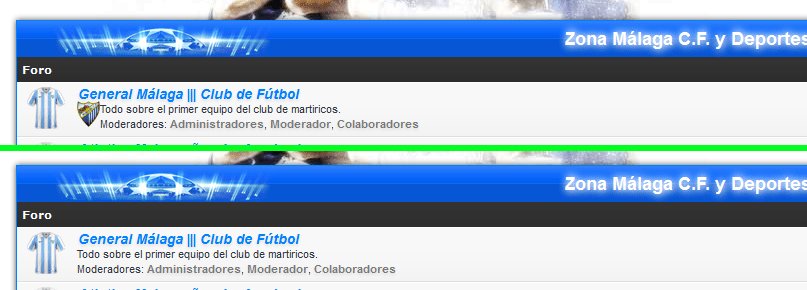
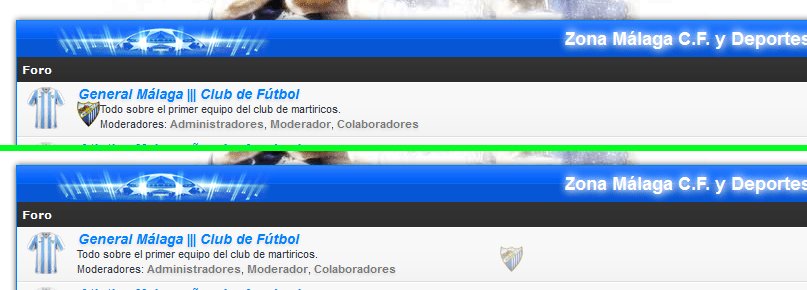
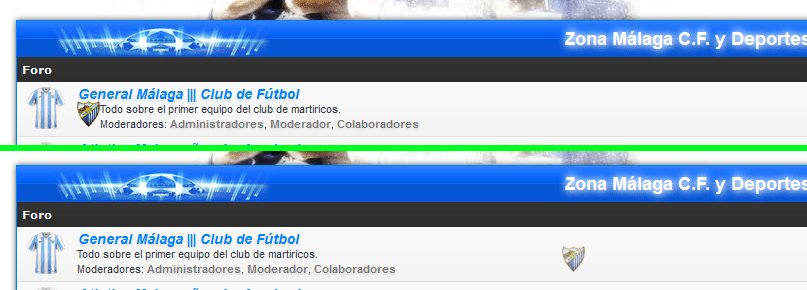
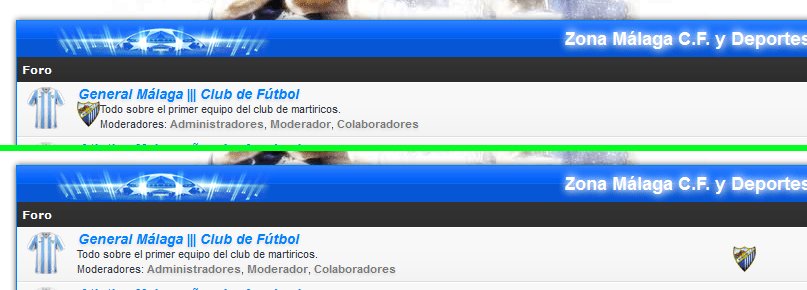
Algo asi seria al pasar el mouse por encima del subforo:

Para Invision: PA > visualización > imagenes y colores > colores > css
Para PHPbb3: PA > módulos > html y javascript > gestion de los códigos javascript
Creamos uno nuevo y marcamos En el Índice
Para PHPbb2: PA > módulos > html y javascript > gestion de los códigos javascript
Creamos uno nuevo y marcamos En el Índice
Para PUNbb: PA > módulos > html y javascript > gestion de los códigos javascript
Creamos uno nuevo y marcamos En el Índice
Con este codigo lograremos darle un bonito efecto hover deslizante a las imagenes de la descripcion de los subforos. (Este efecto funciona en Firefox y Chrome, para IE no funciona).
Algo asi seria al pasar el mouse por encima del subforo:

Para Invision: PA > visualización > imagenes y colores > colores > css
- Código:
.par.forum-name img, .forum-desc img {
position: relative;
float: right !important;
right: 40%;
opacity: 0.5;
visibility:hidden;
}
.par.forum-name:hover img, .forum-desc:hover img {
opacity: 1;
right: 2%;
visibility:visible;
-webkit-transition: all 1.0s ease-out; -moz-transition: all 1.0s ease; -o-transition: all 1.0s ease;
}
Para PHPbb3: PA > módulos > html y javascript > gestion de los códigos javascript
Creamos uno nuevo y marcamos En el Índice
- Código:
document.writeln('<style>\ndd.dterm img {\nposition: relative;\nfloat: right !important;\nright: 40%;\nopacity: 0.5;\nvisibility:hidden;\n}\ndd.dterm:hover img {\nright: 2%;\nopacity: 1;\nvisibility:visible;\n-webkit-transition: all 1.0s ease-out; -moz-transition: all 1.0s ease; -o-transition: all 1.0s ease;\n}\n<\/style>');
Para PHPbb2: PA > módulos > html y javascript > gestion de los códigos javascript
Creamos uno nuevo y marcamos En el Índice
- Código:
document.writeln('<style>\n.row1.over img, .genmed img {\nposition: relative;\nfloat: right !important;\nright: 40%;\nopacity: 0.5;\nvisibility:hidden;\n}\n.row1.over:hover img, .genmed:hover img {\nopacity: 1;\nright: 2%;\nvisibility:visible;\n-webkit-transition: all 1.0s ease-out; -moz-transition: all 1.0s ease; -o-transition: all 1.0s ease;\n}\n<\/style>');
Para PUNbb: PA > módulos > html y javascript > gestion de los códigos javascript
Creamos uno nuevo y marcamos En el Índice
- Código:
document.writeln('<style>\n.pun table td.tcl img {\nposition: relative;\nfloat: right !important;\nright: 40%;\nopacity: 0.5;\nvisibility:hidden;\n}\n.pun table td.tcl:hover img {\nopacity: 1;\nright: 2%;\nvisibility:visible;\n-webkit-transition: all 1.0s ease-out; -moz-transition: all 1.0s ease; -o-transition: all 1.0s ease;\n}\n\n.pun tbody.statused span.status img {\nposition: relative;\nfloat: left;\nright: auto;\nopacity: 1;\nvisibility: visible;\n}\n<\/style>');





















 Mensajes :
Mensajes :  Monedas :
Monedas : 


