1 Barra de Facebook (punbb) Lun Dic 05, 2011 5:26 pm
Barra de Facebook (punbb) Lun Dic 05, 2011 5:26 pm
Tito

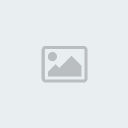
Hola a todos! Hoy les voy a mostrar un nuevo código (hecho en punbb, funciona en otras versiones pero puede llegar a tener ciertos errores) el cual da como resultado:

Pueden colocarlo en los anuncios, para que se vea en todas las páginas del foro.
Para eso deben ir a: Panel de Admin - General - Mensajes y Emails - Anuncios.
En opciones generales de los anuncios:
Activar los anuncios: SI
Mostrar los anuncios: Todas las Páginas
Scroll: Desactivar
Luego crean un nuevo anuncio haciendo click en y en "Contenido" colocan el siguiente código:
y en "Contenido" colocan el siguiente código:
Ustedes son libres de modificarlo a su gusto, cambiarle el color o lo que deseen.
Recuerden que si tienen una duda de cómo hacer algo, deben ir a la sección de soporte.
Un Saludo.

Pueden colocarlo en los anuncios, para que se vea en todas las páginas del foro.
Para eso deben ir a: Panel de Admin - General - Mensajes y Emails - Anuncios.
En opciones generales de los anuncios:
Activar los anuncios: SI
Mostrar los anuncios: Todas las Páginas
Scroll: Desactivar
Luego crean un nuevo anuncio haciendo click en
- Código:
<html>
<head><style>
.avatarblock img{width:23px;height:23px;}
.nombreuser {
line-height: 30px;
color: #D8DFEA;
font-weight: bold;
font-family: "lucida grande",tahoma,verdana,arial,sans-serif;
font-size: 11px;
float: left;
text-decoration: none;
}
.hovava:hover{text-decoration: none;}
#tabla100{
background-color: #3B5998;
width: 100%;
z-index: 300;
position:fixed;
left:0;
top:0;
border-bottom: 1px solid #133783;
-webkit-box-shadow: 0 0 2px rgba(0, 0, 0, .52);
height: 37px;
}
#pagelogo11:hover {
background: #4B67A1;
}
#pagelogo11 {
font-family: “Lucida Grande”, “Lucida Sans Unicode”, sans-serif;
font-size: 17px;
font-weight: 900;
-webkit-text-stroke: .1px white;
margin-right: 5px;
margin-bottom: 0px;
margin-left: 5px;
line-height: 31px;
float: left;
text-transform: uppercase;
padding-left: 4px;
padding-right: 4px;
margin-top: 6px;
}
.hovava:hover{background: #4B67A1;}
#pagelogo11 a{
text-decoration:none;
color:#fff;
}
#tabla100 ul{
list-style:none;
margin:0;
padding:0;
}
#tabla100 li{
line-height: 40px;
margin:2px;
padding:2px;
float:left;
}
#nav div{
float: left;
margin-top: 6px;
}
#nav div:hover{background:#4b67a1;}
#keywordss11 {
background:#fff;
width: 320px;
font-family: "lucida grande",tahoma,verdana,arial,sans-serif;
font-size: 11px;
height: 20px;
padding-left: 5px;
border: solid 1px #294A8F;
margin-left: 5px;
color: #777;
}
.botonnnn {
background-repeat: no-repeat;
background-position: -81px -38px;
background-color: white;
height: 22px;
position: relative;
right: 1px;
width: 22px;
background-image: url(http://static.ak.fbcdn.net/rsrc.php/v1/yJ/r/vOykDL15P0R.png);
border: solid 1px #294A8F;
border-left: 0;
}
</style></head>
<body><div id="tabla100"><div style="
margin: 0 auto;
width: 900px;
height: 38px;
position: relative;
">
<span id="pagelogo11"><a href="/forum" title="Inicio">webDesign</a></span><div id="nav">
<div><a href="/profile?mode=editprofile&page_profil=friendsfoes"><img src="http://i.imm.io/cuOU.png"></a></div>
<div><a href="/privmsg?folder=inbox"><img src="http://i.imm.io/cuOP.png"></a></div>
<div><a href="/portal"><img src="http://i.imm.io/cuOT.png"></a></div>
</div>
<span class="busqueda" style="
float: left;
"><form method="get" action="/search.forum" id="search"><p style="margin-top: 10px;"><input type="text" name="search_keywords" id="keywordss11" maxlength="128" class="inputbox search" value="Buscar..." onclick="if (this.value == 'Buscar...') this.value = '';" onblur="if (this.value == '') this.value = 'Buscar...';"><input class="botonnnn" type="submit" value=" "></p></form>
</span><a href="/profile?mode=editprofile"><div class="hovava" style="
position: relative;
top: 4px;
margin-right: 130px;
width: auto;
float: right;
padding: 1px;
padding-right: 4px;
"><span class="avatarblock" style="float: left;
border: solid 1px #294A8F; border-top: solid 1px #123682; -webkit-border-radius: 2px; height: 23px; margin: 3px 5px 3px 3px; width: 23px;
"></span>
<span class="nombreuser">{USERNAME}</span>
</div></a></div>
</div>
<script src="http://code.jquery.com/jquery-latest.js"></script>
<script>
jQuery(document).ready( function() {
jQuery(".avatarblock").load("/profile?mode=editprofile&page_profil=avatars .frm-set dd:eq(0) img ");
});
</script>
</body>
</html>
Ustedes son libres de modificarlo a su gusto, cambiarle el color o lo que deseen.
Recuerden que si tienen una duda de cómo hacer algo, deben ir a la sección de soporte.
Un Saludo.
Última edición por Bazinga el Jue Ene 05, 2012 6:52 am, editado 1 vez





















 Mensajes :
Mensajes :  Monedas :
Monedas : 





