1 Barra de navegación tipo Twitter... Miér Mayo 02, 2012 6:24 am
Barra de navegación tipo Twitter... Miér Mayo 02, 2012 6:24 am
Dai


Muy buenas, maestros y maestras del diseño web en general.
Traigo un par de dudas para vuestras mentes brillantes.
1° ¿Es posible, y de qué manera, hacer un bloque de log-in como el de Twitter en un phpbb3?
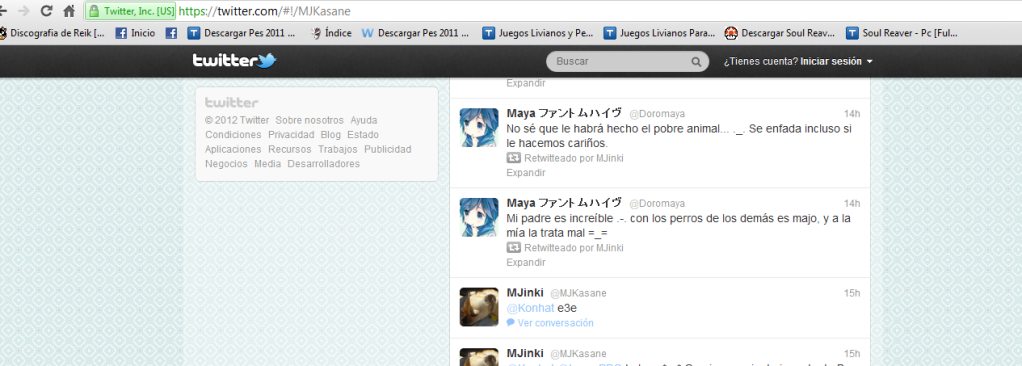
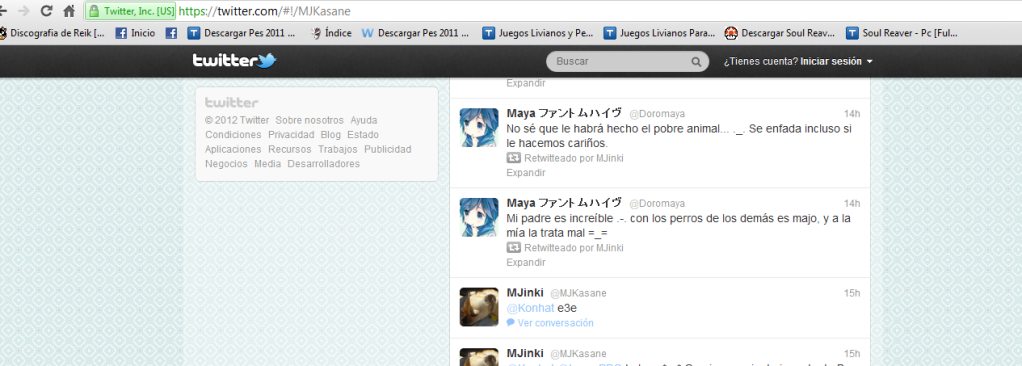
A lo que me refiero es a esto:


En Foroactivo, phpbb3, cuando le das a lg in en la barra de navegación, te tira a una página nueva en la que puedas conectarte. ¿De qué manera se puede hacer para que al darle al botón de conectarse salga un cuadrito de conexión como el de abajo?
2° Una vez estés conectado, me gustaría que de alguna manera, en la barra de navegación apareciera un "mini avatar" del conectado, al lado su nombre, y al pinchar éste, aparezca un cuadrito con las opciones de "desconectarse, ver perfil, editar firma, etc" Como en un foro amigo:


Gracias de antemano. ^^
Traigo un par de dudas para vuestras mentes brillantes.
1° ¿Es posible, y de qué manera, hacer un bloque de log-in como el de Twitter en un phpbb3?
A lo que me refiero es a esto:


En Foroactivo, phpbb3, cuando le das a lg in en la barra de navegación, te tira a una página nueva en la que puedas conectarte. ¿De qué manera se puede hacer para que al darle al botón de conectarse salga un cuadrito de conexión como el de abajo?
2° Una vez estés conectado, me gustaría que de alguna manera, en la barra de navegación apareciera un "mini avatar" del conectado, al lado su nombre, y al pinchar éste, aparezca un cuadrito con las opciones de "desconectarse, ver perfil, editar firma, etc" Como en un foro amigo:


Gracias de antemano. ^^





















 Mensajes :
Mensajes :  Monedas :
Monedas : 
