1 Clase 1 - Introducción Miér Ene 18, 2012 9:30 pm
Clase 1 - Introducción Miér Ene 18, 2012 9:30 pm
Tito

Curso WEBD: HTML – Introducción

El HTML se escribe en forma de etiquetas, las cuales tienen una apertura “<etiqueta>“y un cierre “</etiqueta>“. Estas contienen al texto que tendrá ciertas características dependiendo de la etiqueta que lo contenga.
Por ejemplo: La etiqueta <B></B> hace que el Texto esté en “negrita”
De este modo, si en nuestro documento escribimos <b>Un ejemplo</b>, se verá así:Un ejemplo
Estructura básica de un documento HTML
Todas las páginas HTML tienen una estructura en común.
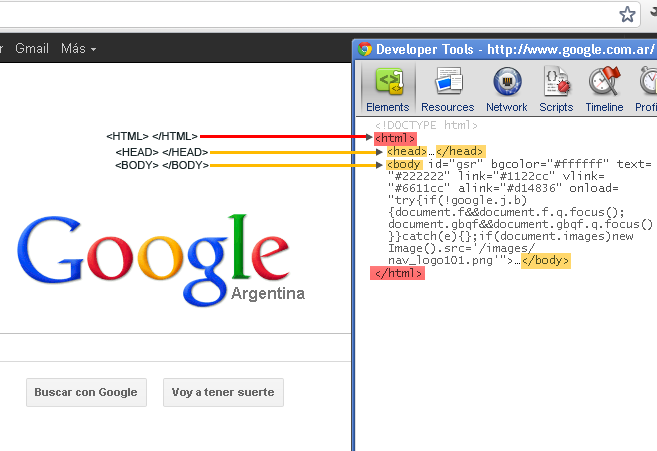
Si entramos a Google.com (por ejemplo) y hacemos clic derecho + inspeccionar elemento (con google chrome) veremos lo siguiente:
 Como he explicado antes, la página está conformada por <etiquetas> y texto. Pero todas las páginas html tienen si o si las siguientes etiquetas:
Como he explicado antes, la página está conformada por <etiquetas> y texto. Pero todas las páginas html tienen si o si las siguientes etiquetas:
<html> </html> : Esta etiqueta le muestra al navegador el comienzo y el final de la página HTML.
Dentro de esta etiqueta se encuentran otras dos:
- <head> </head>: El head contendrá toda la información de nuestro documento.
- <body> </body>: Dentro del body colocaremos el contenido de la página que queremos mostrar al usuario, es decir, en el body se encontrará la estructura de nuestra pagina web.
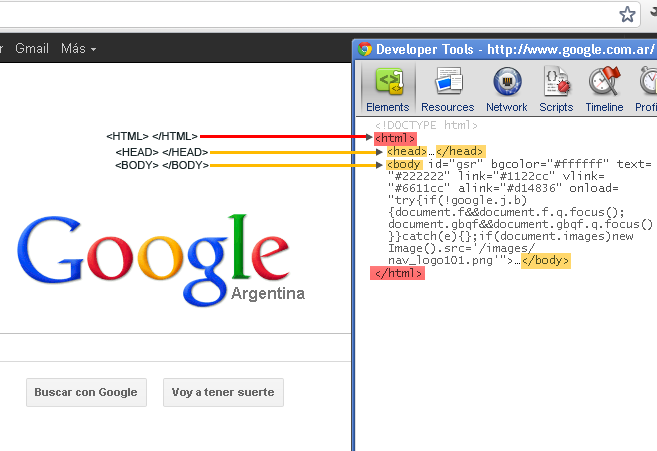
Tendremos como resultado:

Como pueden ver, es básicamente lo mismo que el anterior ejemplo de Google.
Clic aquí para ver un completo Listado de Etiquetas
Damos por finalizado esta primer Clase de HTML! Espero que les haya gustado, los espero en la próxima!

Wikipedia escribió:HTML es el lenguaje de marcado predominante para la elaboración de páginas web. Es usado para describir la estructura y el contenido en forma de texto, así como para complementar el texto con objetos tales como imágenes.
El HTML se escribe en forma de etiquetas, las cuales tienen una apertura “<etiqueta>“y un cierre “</etiqueta>“. Estas contienen al texto que tendrá ciertas características dependiendo de la etiqueta que lo contenga.
Por ejemplo: La etiqueta <B></B> hace que el Texto esté en “negrita”
De este modo, si en nuestro documento escribimos <b>Un ejemplo</b>, se verá así:Un ejemplo
Estructura básica de un documento HTML
Todas las páginas HTML tienen una estructura en común.
Si entramos a Google.com (por ejemplo) y hacemos clic derecho + inspeccionar elemento (con google chrome) veremos lo siguiente:

<html> </html> : Esta etiqueta le muestra al navegador el comienzo y el final de la página HTML.
Dentro de esta etiqueta se encuentran otras dos:
- <head> </head>: El head contendrá toda la información de nuestro documento.
- <body> </body>: Dentro del body colocaremos el contenido de la página que queremos mostrar al usuario, es decir, en el body se encontrará la estructura de nuestra pagina web.
Tendremos como resultado:

Como pueden ver, es básicamente lo mismo que el anterior ejemplo de Google.
Clic aquí para ver un completo Listado de Etiquetas
Damos por finalizado esta primer Clase de HTML! Espero que les haya gustado, los espero en la próxima!






















 Mensajes :
Mensajes :  Monedas :
Monedas : 











